JavaScript SDK
チュートリアル
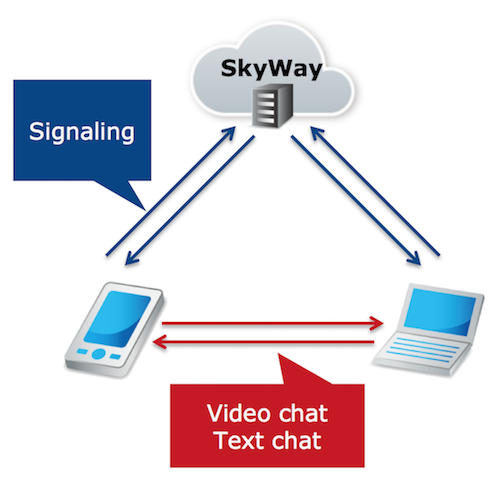
JavaScript SDKの基本機能を利用して、1:1のシンプルなビデオ通話アプリを作成することで、JavaScript SDKの使い方について理解を深めます。 通話相手のIDを入力し、1対1のビデオ通話を開始し、終了する機能、また着信を受け付ける機能を実装していきます。
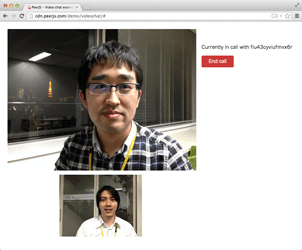
完成したアプリのデモを試すことができます。


SDKのダウンロード
npmを利用する場合
npmをインストールしコマンドを実行
$ npm install -s skyway-js
requireまたはimportを利用してパッケージをインポート
// require
const Peer = require('skyway-js');
const peer = new Peer({key: 'your-api-key'});
// import
import Peer from 'skyway-js';
const peer = new Peer({key: 'your-api-key'});
CDNを利用する場合
HTML
<script type="text/javascript" src="https://cdn.webrtc.ecl.ntt.com/skyway-latest.js"></script>
ファイルをダウンロードする場合
動作確認済みブラウザ
- Google Chrome 安定版の最新2バージョン
- Firefox 安定版の最新2バージョン
- Safari 安定版の最新バージョン
- Microsoft Edge 安定版の最新バージョン
APIリファレンス
新旧SDKの機能差分と移行方法をGitHubで公開しています。
サンプルコード
サンプルコードを公開しています。
サポート
チケットサポート
enterprise
ダッシュボードよりチケットを利用して開発に関するお問い合わせが可能です。
詳しい利用方法は「チケットシステムのご利用方法」をご覧ください。
