JavaScript SDK
Tutorial
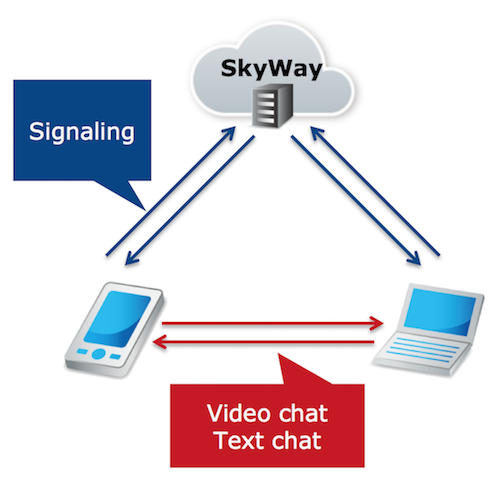
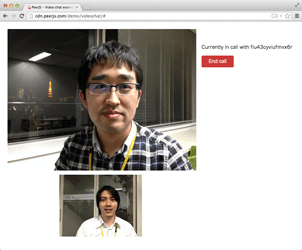
In the tutorial, you will create a one-on-one video chat web-app using the basic features of the JS SDK. The web-app will have the ability to select which user to call, call, answer and hang up a one-to-one video conversation.
You can try it out here.


Using the SDK
Using npm
With npm installed, run
$ npm install -s skyway-js
You can then use require or import to import the package.
// require
const Peer = require('skyway-js');
const peer = new Peer({key: 'your-api-key'});
// import
import Peer from 'skyway-js';
const peer = new Peer({key: 'your-api-key'});
Including the SDK directly from the CDN
HTML
<script type="text/javascript" src="https://cdn.webrtc.ecl.ntt.com/skyway-latest.js"></script>
Downloading as a file
Verified Browsers
- Google Chrome latest two stable versions
- Firefox latest two stable versions
- Safari latest stable version
- Microsoft Edge latest stable version
API Reference
A list of changes between the old (SkyWay) SDK and the new ECLWebRTC SDK can be found on Github.
Sample Code
Support
FAQ
community enterprise
Frequently asked questions and development know-how are open to public.
When you are at a loss, try searching here.
Developer Community
community enterprise
If you have a problem that cannot be fixed by FAQ alone, use this place for discussions and information exchange among developers.
Join Developer CommunityTicket Support
enterprise
By using a ticket on the Dashboard, you can make inquiries on development. Please refer to "How to use Ticket system" for details.
Login to Dashboard